SVG

stroke-dasharray="5,7"
and XAML

StrokeDashArray="5,7"
treat the offsets for a strokedasharray (neutral spelling). The example used is from Wikipedia (http://en.wikipedia.org/wiki/Image:Lobes_of_the_brain_NL.svg) with my own transformations.
Mijn blog waarin ik vertel over o.a. mijn experimenten met SVG, XAML en Silverlight. Misschien vertel ik ook ook nog wel iets over filmnummers en mijn werk bij Serendip-IT


<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<g id="rect">
<rect width="15" height="15" fill="red" />
<rect x="10" width="15" height="15" fill="green" />
</g>
</defs>
<use x="5" y="5" xlink:href="#rect"/>
<use x="30" y="30" xlink:href="#rect"/>
</svg>
<Canvas xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentationxmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas.Resources>
<Canvas x:Key="rect">
<Rectangle Width="15" Height="15" Fill="red"/>
<Rectangle Canvas.Left="10" Width="15" Height="15" Fill="green"/>
</Canvas>
</Canvas.Resources>
<Canvas Canvas.Left="5" Canvas.Top="5" Width="25" Height="25">
<Canvas.Background>
<VisualBrush Stretch="None" Visual="{StaticResource rect}" />
</Canvas.Background>
</Canvas>
<Canvas Canvas.Left="30" Canvas.Top="30" Width="25" Height="25">
<Canvas.Background>
<VisualBrush Stretch="None" Visual="{StaticResource rect}" />
</Canvas.Background>
</Canvas>
</Canvas>
<?xml version="1.0"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="5"/>
</filter>
</defs>
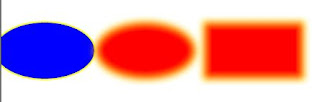
<ellipse cx="60" cy="150" rx="70" ry="40" style="fill:#0000ff;stroke:#ffff00;stroke-width:2;" />
<ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#ffff00;stroke-width:2;filter:url(#Gaussian_Blur)" />
<rect width="140" height="80" x="280" y="110" style="fill:#ff0000;stroke:#ffff00;stroke-width:2;filter:url(#Gaussian_Blur)" />
</svg>
<?xml version="1.0" encoding="UTF-8"?>
<Viewbox Stretch="Uniform" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas Width="280" Height="80">
<Canvas.Resources>
<Style x:Key="Gaussian_Blur" TargetType="FrameworkElement">
<Setter Property="BitmapEffect" >
<Setter.Value>
<BlurBitmapEffect Radius="5" KernelType="Gaussian" />
</Setter.Value>
</Setter>
</Style>
</Canvas.Resources>
<Ellipse Canvas.Left="0" Width="140" Height="80" Fill="#000FFF" Stroke="#FFFF00" StrokeThickness="2" />
<Ellipse Canvas.Left="140" Style="{StaticResource Gaussian_Blur}" Width="140" Height="80" Fill="#FF0000" Stroke="#FFFF00" StrokeThickness="2" />
<Rectangle Canvas.Left="280" Style="{StaticResource Gaussian_Blur}" Width="140" Height="80" Fill="#FF0000" Stroke="#FFFF00" StrokeThickness="2" />
</Canvas>
</Viewbox>
Note that the Gaussian blur is applied to different shapes, both derived from FrameworkElement, and only to shapes of the right Style.



The only other I could think of (top of mind) is Schloſʒplatʒ. There must be more of these...